第2关:立方体平行投影
一.任务描述
根据提示,在右侧修改代码,并自己绘制出图形。平台会对你编写的代码进行测试。
1.本关任务
学习了解三维图形几何变换原理。 理解掌握OpenGL三维图形几何变换的方法。 理解掌握OpenGL程序的模型视图变换。 掌握OpenGL三维图形显示与观察的原理与实现。
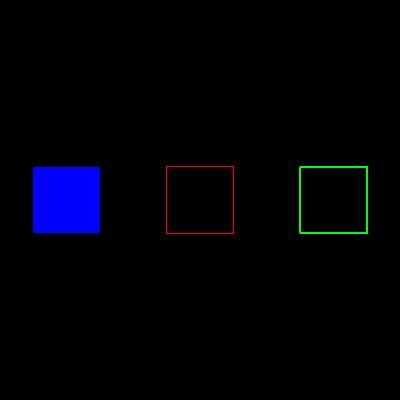
2.预期输出

3.具体要求
(1).背景色为黑色,用 glclearcolor 来完成; (2).运用glPushMatrix()函数和glPopMatrix()函数进行矩阵操作,以中心为绘制原点,设置前景色为红色glColor3f(1.0, 0.0, 0.0),绘制单位立方体线框,用glutWireCube(1.0)完成; (3).运用glPushMatrix()函数和glPopMatrix()函数进行矩阵操作,设置前景色为黑色glColor3f(0.0, 1.0, 0.0),设置线宽为2.0用glLineWidth(2.0)完成,将原单位立方体线框沿X轴正方向平移2.0;
(4).运用glPushMatrix()函数和glPopMatrix()函数进行矩阵操作,沿X轴负方向平移2.0,设置前景色为蓝色glColor3f(0.0, 0.0, 1.0),绘制单位立方体实体用glutSolidCube(1.0)完成; (5).进行平行投影调用glOrtho()函数,坐标为(左,右,下,上,近,远),坐标为glOrtho(-3.0, 3.0, -3.0, 3.0,-100.0, 100.0);
二.相关知识
1.实验内容
为了完成本关任务,你需要: (1)阅读教材有关三维图形变换原理,运行示范实验代码,掌握OPENGL程序三维图形变换的方法; (2)阅读实验原理,运行示范实验代码,理解掌握OpenGL程序的模型视图变换。 (3)请分别调整观察变换矩阵、模型变换矩阵和投影变换矩阵的参数,观察变换结果; (4)掌握三维观察流程、观察坐标系的确定、世界坐标系与观察坐标系之间的转换、平行投影和透视投影的特点,观察空间与规范化观察空间的概念。理解OpenGL图形库下视点函数、正交投影函数、透视投影函数。理解三维图形显示与观察代码实例。
2.平行投影
投影变换:类似于为照相机选择镜头,将三维模型通过投影方式生成一幅二维投影图,同时确定视野,并确定哪些物体位于视野之内以及它们能够被看到的程度。投影变换主要分为透视投影和平行投影两种。
3.glOrtho()函数
glOrtho(左,右,下,上,近,远)为正投影函数,其中六个参数划分出了一个立方体空间,这个空间里物体将以正投影的模式表现,在移动的过程中,观察到的物体大小不会发生变化,这解释了为什么在正投影中移动物体,不能观察出物体形状变化;
4.注意事项
下面是这些变换函数使用时需要注意内容: (1)在OpenGL程序中,视图变换必须出现在模型变换之前,但可以在绘图之前的任何时候执行投影变换和视口变换。 (2)确定视图变换之前,应该使用glLoadIdentity函数把当前矩阵设置为单位矩阵,类似于变换初始化。 (3)一般而言,display函数包括:视图变换 + 模型变换 + 绘制图形的函数(如glutWireCube)。display会在窗口被移动或者原来先遮住这个窗口的东西被移开时,被重复调用,并经过适当变换,保证绘制的图形是按照希望的方式进行绘制。 (4)在调用glFrustum设置投影变换之前,在reshape函数中有一些准备工作:视口变换 + 投影变换 + 模型视图变换。由于投影变换,视口变换共同决定了场景是如何映射到计算机的屏幕上的,而且它们都与屏幕的宽度、高度密切相关,因此应该放在reshape函数中。reshape函数会在窗口初次创建,移动或改变时被调用。
总结起来,OpenGL中矩阵坐标之间的关系为:模型世界坐标→模型视图矩阵→投影矩阵→透视除法→规范化设备坐标→窗口坐标。
开始你的任务吧,祝你成功!
三.实验代码
// 提示:在合适的地方修改或添加代码
#include <GL/freeglut.h>
#include<stdio.h>
// 评测代码所用头文件-开始
#include<opencv2/core/core.hpp>
#include<opencv2/highgui/highgui.hpp>
#include<opencv2/imgproc/imgproc.hpp>
// 评测代码所用头文件-结束
GLint winWidth = 400, winHeight =400 ; //设置初始化窗口大小
/*观察坐标系参数设置*/
GLfloat x0 = 0.0, yy = 0.0, z0 = 5.0; //设置观察坐标系原点
GLfloat xref = 0.0, yref = 0.0, zref = 0.0; //设置观察坐标系参考点(视点)
GLfloat Vx = 0.0, Vy = 1.0, Vz = 0.0; //设置观察坐标系向上向量(y轴)
/*观察体参数设置 */
GLfloat xwMin = -1.0, ywMin = -1.0, xwMax = 1.0, ywMax = 1.0;//设置裁剪窗口坐标范围
GLfloat dnear = 1.5, dfar = 20.0; //设置远、近裁剪面深度范围
void init(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glLoadIdentity();
/*观察变换*/
gluLookAt(x0, yy, z0, xref, yref, zref, Vx, Vy, Vz); //指定三维观察参数
// 请在此添加你的代码
/********** Begin ********/
glClearColor(0.0f,0.0f,0.0f,0.0f);//背景色为黑色
glPushMatrix();
glColor3f(1.0, 0.0, 0.0);//前景色为红色
glutWireCube(1.0);//绘制单位立方体线框
glPopMatrix();
glPushMatrix();
glColor3f(0.0, 1.0, 0.0);//前景色为黑色
glLineWidth(2.0);//线宽为2.0
glTranslatef(2.0f,0.0f,0.0f);//沿X轴正方向平移2.0
glutWireCube(1.0);//绘制单位立方体线框
glPopMatrix();
glPushMatrix();
glTranslatef(-2.0f,0.0f,0.0f);//沿X轴负方向平移2.0
glColor3f(0.0, 0.0, 1.0);//前景色为蓝色
glutSolidCube(1.0);//单位立方体实体
glPopMatrix();
/********** End **********/
glFlush();
}
void reshape(GLint newWidth, GLint newHeight)
{
/*视口变换*/
glViewport(0, 0, newWidth, newHeight); //定义视口大小
/*投影变换*/
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
/*平行投影*/
glOrtho( -3.0,3.0 ,-3.0 ,3.0 ,-100.0 ,100.0 );
/*模型变换*/
glMatrixMode(GL_MODELVIEW);
winWidth = newWidth;
winHeight = newHeight;
}
int main(int argc, char* argv[])
{
glutInit(&argc, argv);
glutInitWindowPosition(100, 100);
glutInitWindowSize( 400 , 400 ); //设置初始化窗口大小
glutCreateWindow("三维观察");
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoopEvent();
/*************以下为评测代码,与本次实验内容无关,请勿修改**************/
GLubyte* pPixelData = (GLubyte*)malloc(800 * 400 * 3);//分配内存
GLint viewport[4] = { 0 };
glReadBuffer(GL_FRONT);
glPixelStorei(GL_UNPACK_ALIGNMENT, 4);
glGetIntegerv(GL_VIEWPORT, viewport);
glReadPixels(viewport[0], viewport[1], viewport[2], viewport[3], GL_RGB, GL_UNSIGNED_BYTE, pPixelData);
cv::Mat img;
std::vector<cv::Mat> imgPlanes;
img.create(400, 400, CV_8UC3);
cv::split(img, imgPlanes);
for (int i = 0; i < 400; i++) {
unsigned char* plane0Ptr = imgPlanes[0].ptr<unsigned char>(i);
unsigned char* plane1Ptr = imgPlanes[1].ptr<unsigned char>(i);
unsigned char* plane2Ptr = imgPlanes[2].ptr<unsigned char>(i);
for (int j = 0; j < 400; j++) {
int k = 3 * (i * 400 + j);
plane2Ptr[j] = pPixelData[k];
plane1Ptr[j] = pPixelData[k + 1];
plane0Ptr[j] = pPixelData[k + 2];
}
}
cv::merge(imgPlanes, img);
cv::flip(img, img, 0);
cv::namedWindow("openglGrab");
cv::imshow("openglGrab", img);
//cv::waitKey();
cv::imwrite("../img_step3/test.jpg", img);
return 0;
}